お知らせ(CSSで作るメガメニュー)|YORIYORK|栃木県佐野市
お知らせ
newsCSSで作るメガメニュー

Yoriyork WEBチームです。
WEBサイトを構築する際、頭を悩ませることの一つに、「載せる情報を選別しなければならない」ということがあります。
スペースが限られているし、雑多に見えてしまうからです。
しかし、できれば情報は減らしたくないし、スペースも増やしたくない。
そんな時に役立つのが「メガメニュー」です。
今回は、WEBサイトでよく使用される「メガメニュー」をCSSで作成していきます。
メガメニューとは
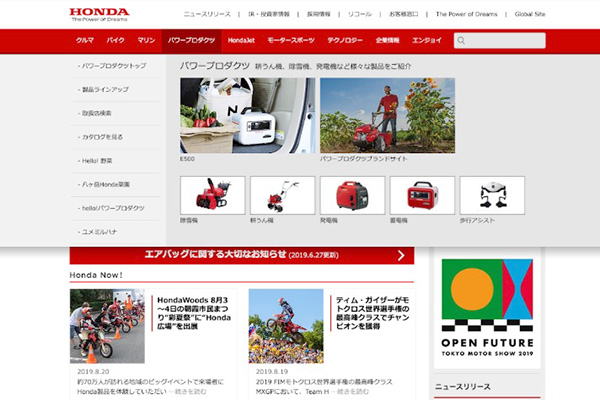
メガメニューを使用したサイト例
HONDA
https://www.honda.co.jp/

「グローバルメニュー」と呼ばれる、WEBサイト共通のナビゲーションの情報量を増やすための仕組みです。
通常であれば、並列に数個しか情報を置けない「グローバルメニュー」ですが、メニュー上にマウスを合わせる、もしくはクリックすると、内包されている情報を見ることができます。
これは、少ないスペースを最大限に有効活用できる手法で、レイアウト次第では画像や動画を掲載することも可能です。
メガメニューの作成方法
擬似クラス「:hover」を使用する
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="navi_wrap"> <ul> <li> <a href="#">TEST</a> <ul> <li><a href="#">TEST</a></li> <li><a href="#">TEST</a></li> <li><a href="#">TEST</a></li> <li><a href="#">TEST</a></li> <li><a href="#">TEST</a></li> <li><a href="#">TEST</a></li> </ul> </li> <li><a href="#">TEST</a></li> <li><a href="#">TEST</a></li> <li><a href="#">TEST</a></li> <li><a href="#">TEST</a></li> <li> <a href="#">TEST</a> <ul> <li><a href="#">TEST</a></li> </ul> </li> </ul> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
.navi_wrap { width: 1000px; margin: 0 auto; } .navi_wrap > ul { display: flex; background: #000000; position: relative; } .navi_wrap > ul a { cursor: pointer; color: #ffffff; } .navi_wrap > ul > li { width: 16.6%; padding: 10px; } .navi_wrap > ul > li > ul { width: 100%; min-width: 1000px; display: flex; position: absolute; top: 40px; left: 0; height: 0; visibility: hidden; background: #fefefe; transition: 0.3s; } .navi_wrap > ul > li > ul > li { width: 16.6%; padding: 10px; font-size: 0; } .navi_wrap > ul > li > ul > li a { cursor: pointer; color: #000000; } .navi_wrap > ul > li:hover > ul { height: 100px; visibility: visible; transition: 0.3s; } .navi_wrap > ul > li:hover > ul > li { height: 100%; font-size: 16px; display: flex; justify-content: center; align-items: center; } |
:hover – MDN Web Docs
https://developer.mozilla.org/ja/docs/Web/CSS/:hover
>>CSS の「 :hover 」疑似クラスは、ユーザーがマウスなどのポインティングデバイスで要素に反応したものの、アクティブ化する必要がないものを選択します。
普通はユーザーがマウスポインタ―で、要素の上をホバー(通過)させた時この状態になります。
「 :hover 」を設定すると、設定した要素にマウスポインターを合わせた時「スタイルシートに設定した状態」へと変化させることができます。
「メガメニュー」の中身は最初は隠しておき、マウスイベントで表示するようにします。
「入れ子構造」にしていけば、更に複雑にしていくことも可能です。
例
|
1 |
.navi_wrap > ul > li:hover > ul > li:hover |
「inputタグ」を使用する
以前記事で紹介した「inputタグ」を用いたテクニックを応用することで「メガメニュー」が作成できます。
クリックしたかどうか判断できるので、こちらではアコーディオンメニューのような開閉する動きが実現できます。
※本番では記事のURLを載せる。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<div class="navi_wrap"> <ul> <li> <a href="#">TEST</a> <input type="checkbox" id="foo"> <label for="foo"> <div class="stw"> <span></span> <span></span> </div> </label> <ul> <li> <a href="#">TEST</a> </li> </ul> </li> <li><a href="#">TEST</a></li> <li><a href="#">TEST</a></li> <li><a href="#">TEST</a></li> <li><a href="#">TEST</a></li> <li> <a href="#">TEST</a> <input type="checkbox" id="foo02"> <label for="foo02"> <div class="stw"> <span></span> <span></span> </div> </label> <ul> <li> <a href="#">TEST</a> </li> </ul> </li> </ul> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
.navi_wrap { width: 1000px; margin: 0 auto; } .navi_wrap > ul { display: flex; background: #000000; position: relative; } .navi_wrap > ul a { cursor: pointer; color: #ffffff; } .navi_wrap > ul label { width: 14px; height: 14px; display: block; cursor: pointer; position: relative; margin-left: 10px; } .navi_wrap > ul .stw span { width: 100%; height: 2px; background: #ffffff; display: block; position: absolute; top: 50%; left: 0; -webkit-transform: translateY(-50%) rotate(90deg); transform: translateY(-50%) rotate(90deg); transition: 0.3s; } .navi_wrap > ul .stw span:last-child { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } .navi_wrap > ul > li { width: 16.6%; padding: 10px; display: flex; justify-content: center; align-items: center; } .navi_wrap > ul > li > ul { visibility: hidden; height: 0; width: 100%; max-width: 1000px; position: absolute; top: 48px; left: 0; transition: 0.3s; } .navi_wrap > ul > li input:checked ~ label .stw span { -webkit-transform: translateY(-50%) rotate(0deg); transform: translateY(-50%) rotate(0deg); transition: 0.3s; } .navi_wrap > ul > li input:checked ~ label .stw span:last-child { -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); transition: 0.3s; } .navi_wrap > ul > li input:checked ~ ul { visibility: visible; height: 300px; background: #222222; transition: 0.3s; } |
擬似クラスの「:checked」を利用し、クリックした状態かを判断します。
inputを先頭に置くことで、セレクタ「~」を利用できます。
これによりinputタグ以降のタグを対象にすることができます。
最後に
簡単なサンプルではありますが、CSSで「メガメニュー」を作成してみました。
CSSだけで工夫次第で色々な動作を実現できます。
簡単なホームページではJQueryやJavaScriptを使用しなくても、今回紹介したやり方で、奥行きを感じられるようなリッチなサイトを作成できます。
過去の「inoutタグ」の記事も併せてお読みいただきCSSの可能性を感じていただければ幸いです。
Author:admin|Category:LABO(研究)
\ お気軽に一度ご相談ください! /
 お問い合わせ•ご相談はこちら
お問い合わせ•ご相談はこちら